The Chromium team have an automated build bot that generates builds every night; this short guide will explain how to get one of these nightly builds running in QEMU so you can try it out!
Category: The Internet
-
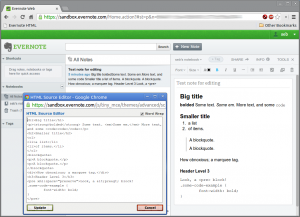
HTML source editor for Evernote (web) – a bookmarklet! [Updated 2014-08-12]
I use Evernote for storing basically everything. Reference, notes, bookmarks (with notes about the bookmark), a journal (although this is a recent addition… we’ll see how long it lasts!) and some parts of my GTD workflow. It’s a fantastic tool with clients for Windows, Linux (Everpad, NixNote), Android, Mac, iPhone and of course, the web (where I use it most).
<shameless_beg>
Signup to Evernote here and reward me with some Evernote points.
</shameless_beg>Anyway, every now and again, I get a bit frustrated by the editor Evernote uses on their web interface – some little quirk of layout will start misbehaving (usually with nested lists) in the body of my notes. The editor they use is a customized version of TinyMCE, but there’s no button to switch to HTML view (as there normally is in TinyMCE) which I’d normally do to fix these things. However! (and finally to the point of this article) you can inject events into a running instance of TinyMCE so that’s what this bookmarklet does – it sends the mceCodeEditor to the main Evernote editor (which happens to be the second instance of TinyMCE on the page) to let you edit the HTML source directly.
-
How to get, and communicate with, persistent popup windows in Javascript
Let’s say you have a webapp that needs a popup window to hold something (a media player for example) and you want just one for the lifetime of your app. You want to be able to communicate with it (i.e. run javascript functions in it). How?! Read below!
-
How to import your ReadItLater items into Delicious (python converter)
I like readitlater; but recently I found myself wanting to share some of my tagged items with other people and couldn’t find a way to do it. I used Delicious years ago and that’s always been a much more social app, so fired that up, and looked for way to import items.
Unfortunately the export format of readitlater isn’t compatible with the import format required by Delicious; so here’s a quick python script to convert a ReadItLater exported html file to a file that Delicious’s import will accept.
-
Google Chrome Extension build script
 If you build Chrome extensions, you probably understand it’s a bit of a pain in the bum having to move all the files into the right place (especially if you have shared assets elsewhere), keep track of versions of your package, update your update.xml, and packaging it all up into a .crx and a .zip for publishing on the Chrome webstore. I found a it a pain in the bum anyway, so I wrote a bash script to simplify the build process a bit.
If you build Chrome extensions, you probably understand it’s a bit of a pain in the bum having to move all the files into the right place (especially if you have shared assets elsewhere), keep track of versions of your package, update your update.xml, and packaging it all up into a .crx and a .zip for publishing on the Chrome webstore. I found a it a pain in the bum anyway, so I wrote a bash script to simplify the build process a bit.It pumps out a .crx (signed with your .pem, ready for hosting on your site) and a .zip (ready for uploading to the Chrome Store).
-
Download Google Music tracks with wget from Chrome
 Google Music (or Google Play Music now!) is brilliant. It lets you upload 20,000 tracks to Google’s servers, available to play anywhere with a web browser, and streamable from your phone too.
Google Music (or Google Play Music now!) is brilliant. It lets you upload 20,000 tracks to Google’s servers, available to play anywhere with a web browser, and streamable from your phone too.However, sometimes it’s good to be able to listen to your music when you haven’t got an internet connection – the Android Music client supports “make available offline” for tracks, but the webpage doesn’t yet – so I wrote a small Chrome extension that generates a list of wget commands (and mv commands) to automate the process of downloading specific tracks from Google Music, ready for play offline.
-
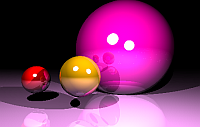
A raytracer for Google Chrome Native Client
 A couple of months ago, I applied for a job. I’d been working for the previous 6 years in Java, and the job was a C++ post so I needed to learn C++ quickly – as a good project to get me going, I wrote a raytracer. I got the job, and I’m about 5 months in – looking back at the code I’d written for this starter project, it’s not great – I’ve already learnt a lot in that time, so I’ve rewritten it – and this time I targeted only standard, portable C++ so it compiled nicely (at least the core of the raytracer does) under GCC 4 with no libraries on any platform I fancied.
A couple of months ago, I applied for a job. I’d been working for the previous 6 years in Java, and the job was a C++ post so I needed to learn C++ quickly – as a good project to get me going, I wrote a raytracer. I got the job, and I’m about 5 months in – looking back at the code I’d written for this starter project, it’s not great – I’ve already learnt a lot in that time, so I’ve rewritten it – and this time I targeted only standard, portable C++ so it compiled nicely (at least the core of the raytracer does) under GCC 4 with no libraries on any platform I fancied.Then I found out about NaCl – Native Client – Google’s system for building extensions for Chrome using native code – and noticed the requirements for building things in it are that it compiles in GCC 4. Sounded like a good test-case…
-
Iptables firewall and SSH brute-force blocking with fail2ban on Ubuntu server
This is a quick howto to get an iptables firewall setup on Ubuntu server, with fail2ban enabled to block brute-force’d attempts at breaking in over SSH. I’m running this on Ubuntu 10.04 LTS, but it should work similarly on other versions.
Warning! If you get your iptables config wrong, you can end up blocking yourself out of your server, so be careful! Always best to have serial console access to the box just in case…
-
Free cross-platform dynamic DNS with wildcards
This will roughly explain how to get wildcard DNS working for free (any-words-here.yoursubdomain.yourdomain.com) on a connection which gets assigned dynamic IPs. I’d like to make sure subdomain.example.com is always up to date with my home IP, and be able to request subdomains (like someword.subdomain.example.com) that resolve to the same IP. These are useful if you want to use multiple virtual hosts in apache hosted from a machine on your home network, accessible to the outside world using a fixed hostname.
-
Digitoneurolinguistic Hacking
I read the word “Digitoneurolinguistic” in an XKCD comic, about 3 hours after it appeared on Google Reader:
I’ve coined this dNLP because it looks fancy. I might try and drop it into a conversation somehow…
Anyway, it sounded like an intriguing concept; after a quick Google, I found nothing – I’ve done a bit of freelance work for a Hypnotherapy company / practice / clinic (what do you call it?!) in the past, and have read a lot of their site content about neurolinguistic programming (not the digito- kind though) and started wondering what the digital equivalent might be like.