I use Evernote for storing basically everything. Reference, notes, bookmarks (with notes about the bookmark), a journal (although this is a recent addition… we’ll see how long it lasts!) and some parts of my GTD workflow. It’s a fantastic tool with clients for Windows, Linux (Everpad, NixNote), Android, Mac, iPhone and of course, the web (where I use it most).
<shameless_beg>
Signup to Evernote here and reward me with some Evernote points.
</shameless_beg>
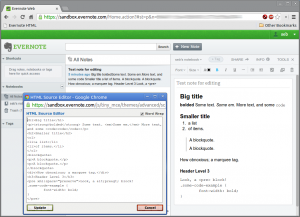
Anyway, every now and again, I get a bit frustrated by the editor Evernote uses on their web interface – some little quirk of layout will start misbehaving (usually with nested lists) in the body of my notes. The editor they use is a customized version of TinyMCE, but there’s no button to switch to HTML view (as there normally is in TinyMCE) which I’d normally do to fix these things. However! (and finally to the point of this article) you can inject events into a running instance of TinyMCE so that’s what this bookmarklet does – it sends the mceCodeEditor to the main Evernote editor (which happens to be the second instance of TinyMCE on the page) to let you edit the HTML source directly.
Drag this to your bookmarks toolbar (no tracking or otherwise underhanded shenanigans, I promise!):
Evernote HTML Editor v2
Simply visit one of your notes in Evernote, click in the editor portion to go into edit mode (this is important – otherwise it won’t always edit the most recent note content), then click your new bookmarklet. A plaintext html editor should pop up, and clikcking update will return you to the note with your updated content.
Disclaimer: this is interacting with Evernote in a way they a) don’t document and b) probably wouldn’t recommend, but it’s useful until they add a native “edit source” feature, so please don’t hold me responsible if something goes wrong!
There’s also an ENML editor plugin thing here that lets you actually edit the underlying source of the note itself (not just its content as presented by the editor) but that requires you give the app access to your Evernote account, and sometimes for quick formatting edits whilst you’re mid-flow, is a bit much. It’s also a bit easier to completely break your notes as it edits all aspects of the note, not just the body (unlike the bookmarklet). Sometimes though, that’s exactly what you need..
Let me know if you have any issues 🙂
Source
I’ve made this available as a GitHub Gist under the Apache 2.0 License:
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| /* | |
| Copyright 2015 Seb Maynard | |
| Licensed under the Apache License, Version 2.0 (the "License"); | |
| you may not use this file except in compliance with the License. | |
| You may obtain a copy of the License at | |
| http://www.apache.org/licenses/LICENSE-2.0 | |
| Unless required by applicable law or agreed to in writing, software | |
| distributed under the License is distributed on an "AS IS" BASIS, | |
| WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. | |
| See the License for the specific language governing permissions and | |
| limitations under the License. | |
| */ | |
| var getCurrentContent = function() { | |
| return $("#tinymce", $("iframe").contents()).first().html(); | |
| }; | |
| var setCurrentContent = function(content) { | |
| $("#tinymce", $("iframe").contents()).first().html(content); | |
| $(".ennote", $("iframe").contents()).first().html(content); | |
| }; | |
| var popupTextArea = function() { | |
| var theDiv = $("<" + "div style='text-align: right; z-index: 1000000; position: fixed; top: 20px; left: 20px; right: 20px; bottom: 20px;'><" + "/div>"); | |
| var theTextArea = $("<" + "textarea style='display: block; width: 100%; height: 90%;'><" + "/textarea>"); | |
| theTextArea.val(getCurrentContent()); | |
| var theButton = $("<" + "input type='button' value='save' />"); | |
| theButton.click(function() { | |
| setCurrentContent(theTextArea.val()); | |
| theDiv.remove(); | |
| }); | |
| theDiv.append(theTextArea); | |
| theDiv.append(theButton); | |
| $("body").append(theDiv); | |
| }; | |
| popupTextArea(); |
User Script (Greasy Fork)
Lazza (from the comments below) has made a User Script on Greasy Fork which adds a bunch of features! You can find it here:
https://greasyfork.org/it/scripts/8869-evernote-web-html-editor


Leave a Reply